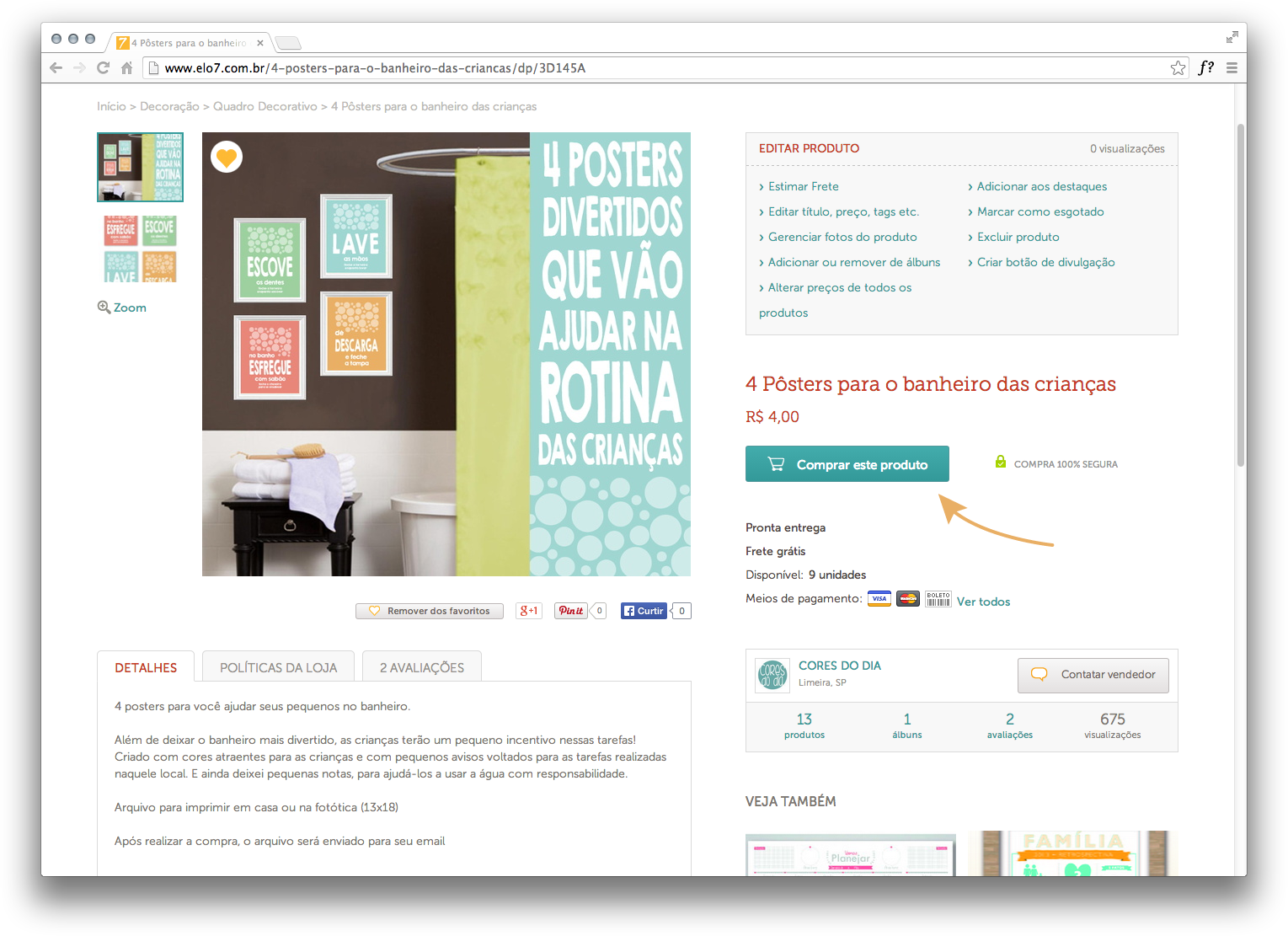
Olha eu aqui outra vez trazendo tabelas para ajudar nas tarefas dos seus filhos! Hoje eu fiz 4 posters para você ajudar seus pequenos no banheiro. Além de deixar o banheiro mais divertido, as crianças terão um pequeno incentivo nessas tarefas! Criado com cores atraentes para as crianças e com pequenos avisos voltados para as tarefas realizadas naquele local. E ainda deixei pequenas notas para ajudá-los a usar a água com responsabilidade.
Você pode pegar o arquivo na loja, e ele sairá de graça, siga os passos abaixo para realizar a compra de graça!
Só peço uma pequena ajuda, após receber o produto, avalie minha loja! Estou precisando muito disso, para que ela tenha mais compradores, ok?! Depois que receber o arquivo por email, é só imprimir. Mas se quiser um melhor resultado, leve as imagens para uma fotótica e peça para revelar as imagens no tamanho 13x18.
Vou explicar como realizar a compra com pagamento na forma de um Depósito em conta (que é o tipo de pagamento que você anota os dados da minha conta e vai até um caixa eletrônico para depositar o dinheiro); dessa forma, eu posso "fingir" que recebi o pagamento, só para poder te enviar o produto e você poderá deixar uma avaliação na minha loja :)
Só peço uma pequena ajuda, após receber o produto, avalie minha loja! Estou precisando muito disso, para que ela tenha mais compradores, ok?! Depois que receber o arquivo por email, é só imprimir. Mas se quiser um melhor resultado, leve as imagens para uma fotótica e peça para revelar as imagens no tamanho 13x18.
Vou explicar como realizar a compra com pagamento na forma de um Depósito em conta (que é o tipo de pagamento que você anota os dados da minha conta e vai até um caixa eletrônico para depositar o dinheiro); dessa forma, eu posso "fingir" que recebi o pagamento, só para poder te enviar o produto e você poderá deixar uma avaliação na minha loja :)
2. Clique em Adicionar observação e deixe um recado! Fale que você viu esse pôster no meu blog e que você quer o seu de presente! Depois clique em Enviar pedido desta loja.
3. Complete as informações de entrega e clique em Revisar pedido.
4. No Resumo de compra, clique em Enviar pedido.
5. Na hora de escolher a forma de pagamento clique em Depósito em conta (pois essa é a única forma de conseguir o produto sem pagar) e clique em confirmar.
Já que você deixou um recado, me avisando que viu esse post, eu vou saber que você é um leitor, então eu autorizo a compra (alegando que o pagamento foi realizado) e você receberá seu pôster por email.
Se você gostou desses posters, acho que também irá gostar dessa Tabela de atividades para crianças!
E você? Tem alguma dica ou artimanha para lidar com os deveres dos pequenos?