Hoje vou mostrar 2 maneiras para você colocar imagens no widget do seu blog sem o título. É super simples, então siga o passo a passo e aprenda como.
Essa é a maneira mais fácil de adicionar imagens ou qualquer outro Gadget sem título, é escrevendo: no lugar do título. E é ótimo usar esse pequeno truque, principalmente quando adicionamos imagens como About me.
No caso de imagens você clica em adicionar gadget >> imagem. Adiciona sua imagem e coloca no título
A segunda maneira é adicionando a imagem com seu endereço no Gadget HTML/JavaScript. Para isso você terá que salvar a imagem no blogger. O jeito mais fácil de fazer isso clicando um Novo Post e adicionar a imagem:
1.Crie um novo post:
2. Clique para visualizar o post no formato HTML e copie o link da imagem que você fez o download. Ela começa logo depois de a href=" como mostrado na imagem abaixo. Selecione e copie esse link.
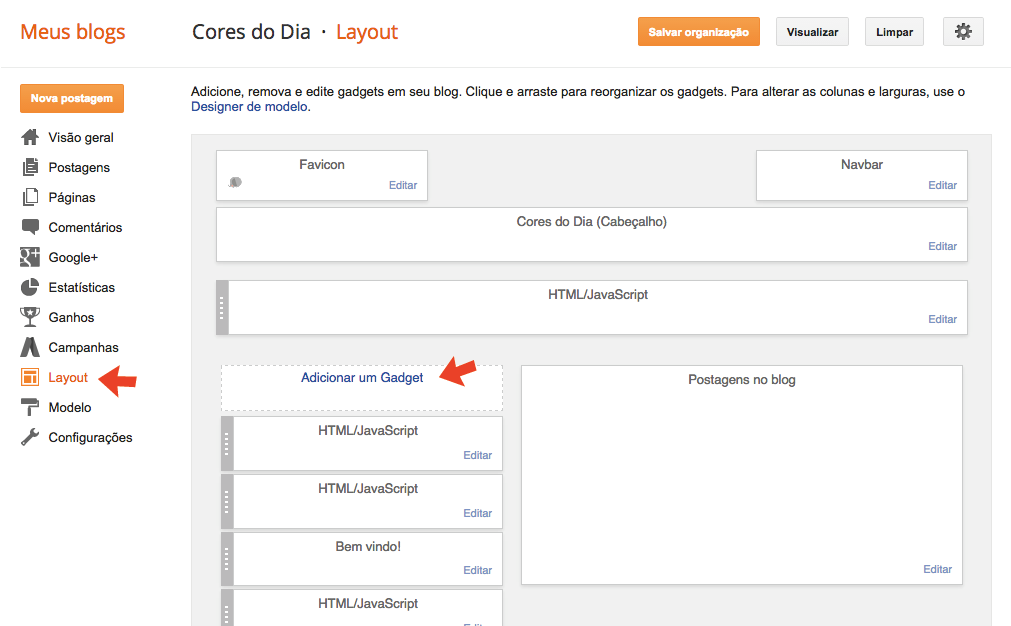
3. Agora vá para o Painel do blogger e clique em Layout > Adicionar GadGet
4. Escolha a opção HTML/JavaScript
5. Adicione o código abaixo e coloque o link da sua imagem e salve.
Se você gostou do tutorial, curta a página no facebook!
E se você gostaria de ver algum tutorial em especial aqui no blog, deixe nos comentários o que gostaria de ver ;)


















Eu também uso a forma de retirar o código h2, direto no html do blog, dentro da div do widget que eu quero tirar o título. É bem útil, só tem que achar hahaha :)
ResponderExcluirCoffeepocket
Eu tbm uso esse método! mas achei esse de colocar o título tão fácil q tive que compartilhar rs
ExcluirTambém gosto desse método de procurar a widget e mudar. Agora esse código para deixar em branco o título eu não sabia. Gostei!
ExcluirArquivo da Loris
Muito bacana a dica, obrigada! :D
ResponderExcluir;)
ExcluirAdoro esses tipos de dicas, me salvam muitas vezes!
ResponderExcluirPor isso q compartilho! pq tbm me salvam!!!
ExcluirPena que eu não uso mais o blogger, mas muito útil o post!
ResponderExcluirBjs
Tbm estou migrando... mas vou continuar postando algumas dicas (mesmo porque tenho várias salvas no rascunho esperando pra serem publicadas)
ExcluirMuito bom o post! Eu sempre faço a segunda opção.
ResponderExcluirBeijos
Muito boa dica a das imagens, adoreeeeeei Fran.
ResponderExcluirObrigada fer! fico feliz que vc gostou
Excluireu indiquei seu blog pra uma amiga que está perdida e ela é plataforma blogger hehehehe
ResponderExcluirbjos :)
Que bom :) se ela quiser sugerir algum tema para tutorial eu posso fazer, adoro fazer esses tutoriais
ExcluirAdorei a dica!!
ResponderExcluirSempre colocava as imagens em HTML, justamente por não saber como deixar o widget sem título :( kkk
Já salvei o post nos favoritos!
Beijos Fran!
<3 muito bom saber que eu te ajudei
Excluiressa dia é boa mesmo
Estou começando com o blog agora, então esta dica é muuuiito útil!
ResponderExcluirAmei seu blog, estou aprendendo muito aqui!
Bjos, Ale!
http://mundoimaginariodaale.blogspot.com.br/
Que bom q te ajudei!
Excluirfico feliz :)
que bom que gostou :)
ResponderExcluir:)
ResponderExcluirPost super favoritado! Já guardei o link. ♥ Me ajudou muito, nunca soube como deixar as imagens sem título e esse tutorial chegou em boa hora. (;
ResponderExcluirwww.blogalemdaescrita.blogspot.com
Que bom q te ajudou! Fico feliz :) t
ExcluirOie, você vai postar ou já postou como fazer o menu igual ao seu, com a imagem diferente quando passa o mouse em cima?
ResponderExcluirOi! Eu já fi esse tutorial aqui no blog :) segue o link http://www.coresdodia.com/2014/03/como-fazer-links-que-mudam-imagem.html
ExcluirObrigada =)
ResponderExcluir